在网上苦苦寻找,终于找到了精美的弹窗提示,稍微修改适配复制弹窗提示。
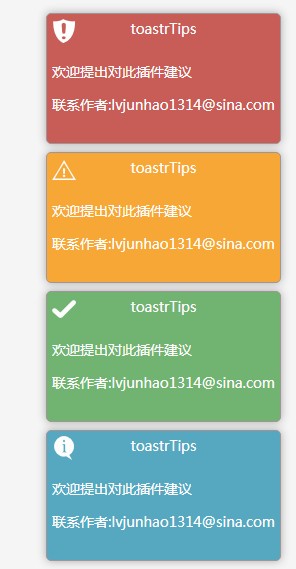
一、效果展示

有四种样式:success、error、info、warning,效果类似:仿win10侧边滑出提示框

二、实现方式
1、网站头部引入js和css
<script src="https://szfx.top/js/toastr.js"></script>
<link rel="stylesheet" href="https://szfx.top/css/toastr.css" />网站启用了防盗链,大家自己下载下来用吧!若网站没有引入jquery则要引入:
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
2、修改css样式
弹窗颜色和位置
.toast-top-right {
top: 72px;
right: 12px;
}
.toast-success {
background-color: #7486E7;
}
3、添加复制监听函数
<script type="text/javascript">
function copy_remind(){
toastr.success("撰文不易,请保留出处,谢谢!", "复制成功!");
clear_toastr(1600);
// 动态设置消息提示时间
function clear_toastr(time){
setTimeout(
function(){
toastr.clear();
}, time);
}
}
document.addEventListener("copy",function(e){
if(window.getSelection(0).toString()){
copy_remind(); //若所选文本不为空则显示
}
else{
toastr.info("啊噢...你没还没选择文字呢!", "复制提示");
}
});
</script>
三、参考资料
1、jquery插件库-jquery通知插件toastr
2、






显示IP属地-

游客
ddasfsdf
 Edge 126.0.0.0
Edge 126.0.0.0  Windows 10
Windows 10
-

博主
szfx_blog
 Edge 126.0.0.0
Edge 126.0.0.0  Windows 10
Windows 10
代码里没见到用的什么载体来承载html代码的?弹窗是用一个div显示的吗?
@ ddasfsdf js自动插入的html代码