前言
文章海报一般用插件来实现,现在给大家分享代码实现文章海报!
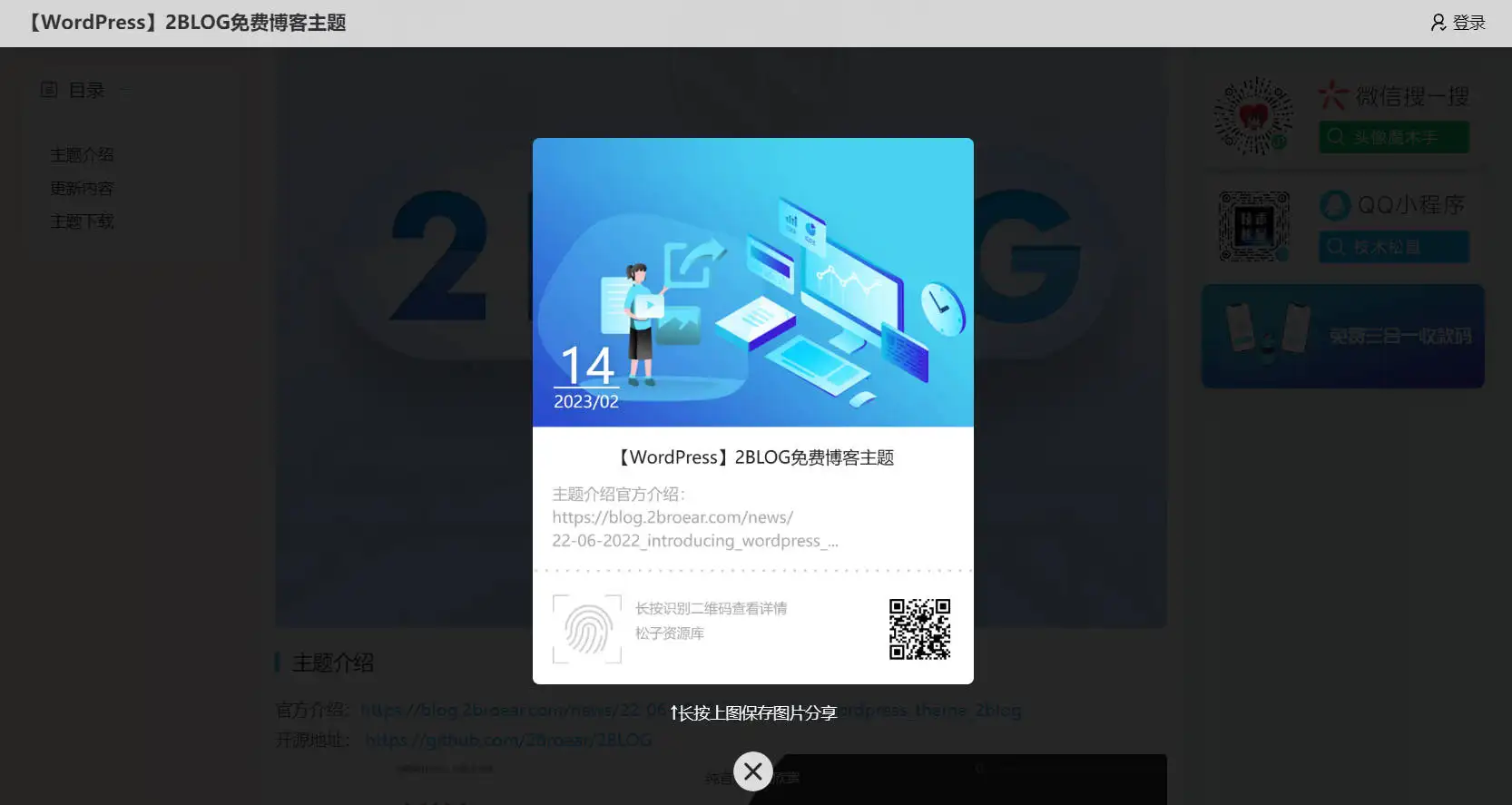
效果演示
https://cloud.szfx.top/wordpress/57.html

配置教程
1.下载压缩包(底部附件),解压到主题根目录
2.在你喜欢的位置放入以下代码,作为生成海报的按钮,样式自己写
<a href=”javascript:;” class=”btn-bigger-cover comiis_poster_a”>海报</a>
3.在文章文件的末尾添加一下代码,用于获取文章内容
<?php if ($this->is('post')) : ?>
<?php $this->need('poster.php'); ?>
<?php endif; ?>3.修改poster.php第 59 行的背景图
<div class="comiis_poster_img"><div class="img_time"><?php $this->date('d'); ?><span><?php $this->date('Y'); ?>/<?php $this->date('m'); ?></span></div><img src="https://www.mrcy0.com/usr/uploads/2021/12/1085374152.jpg" class="vm" id="comiis_poster_image"></div>4.注意事项
此方法需要需要的jquery版本最高为2.1.0
转载自:https://www.typecho.wiki/11806.html
附
件
下
载
文件名称:Typecho 文章海报
适用版本:PHP
更新日期:2021-11-29
文件大小:497 K
提示:遇问题或链接失效请联系站长,本站欢迎捐赠!


Invitation
QQ Group
1095632335
created:04/01/2020
Welcome to the Group
Use this card to join us and participate in a pleasant discussion together . Welcome to JISHUSONGSHU Group,wish you a nice day .





显示IP属地-

游客
长安
 Edge 123.0.0.0
Edge 123.0.0.0  Windows 10
Windows 10
-

博主
szfx_blog
 Edge 126.0.0.0
Edge 126.0.0.0  Windows 10
Windows 10
点海报 出现404错误
@ 长安 你好,可以查看poster.php的位置是否放置正确