一、主题特点
一款免费开源wordpress主题 smarty_hankin
- pjax无刷新体验
- 12种配色,5种布局,支持暗黑模式,毛玻璃效果
- 侧边栏小工具,音乐播放器,内置Mac界面代码高亮行号显示,
- 强大的后台设置
- 丰富的自定义页面
- 还有更多…
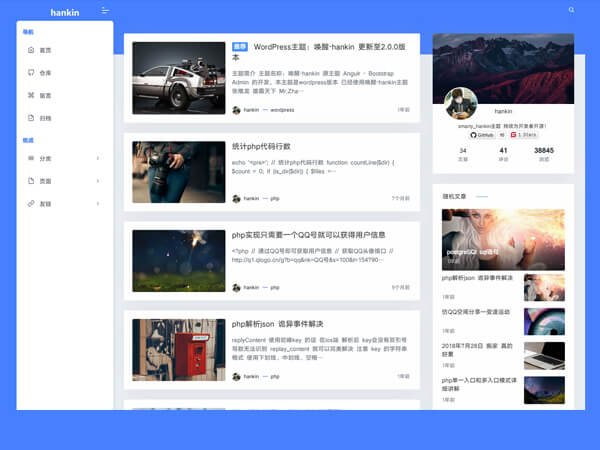
二、效果展示
官方说明文档:https://www.hankin.cn/1440.html
源码也可以在 Gitee 下载。




上面的布局是列表式(左图)
还有列表式(上图)

以及卡片式

经典编辑器的短代码功能:
密码隐藏内容(密码:1234)
[gzh2v key=”1234″]隐藏内容[/gzh2v]
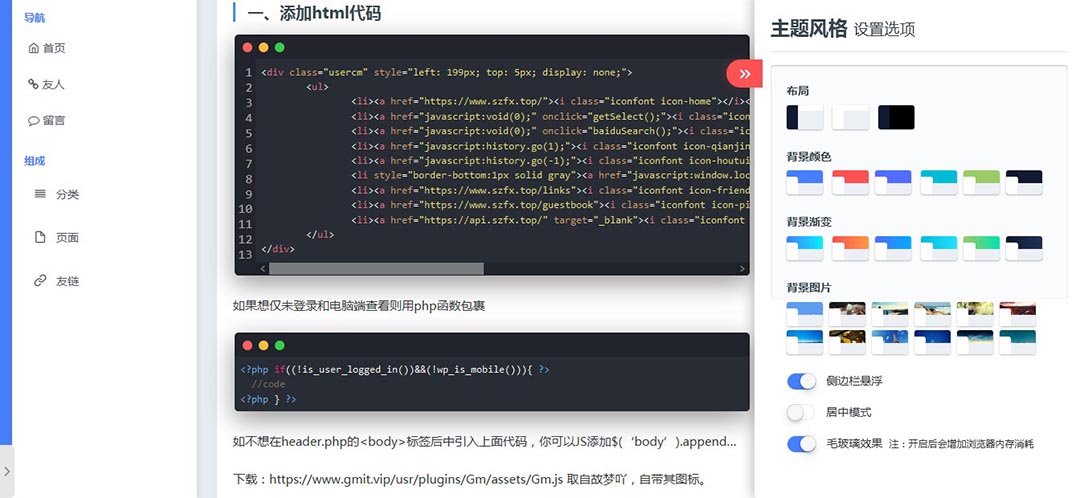
三、主题设置
1、控制台
系统概况

2、初级设置
logo/icon设置、网站备案号、自定义底部、网站公告栏、简介、自定义社交链接。
3、微信公众号设置
可实现 分享到QQ 微信 好友 朋友圈 带有标题、描述、文章封面。
4、高级设置
网站后台暗黑模式设置、使用markdown编辑器
Markdown语法可参照:https://www.markdown.cn/#overview
相当不错的在线Markdown编辑:https://markdown.xiaoshujiang.com/
5、外观设置
显示换肤按钮、背景设置、居中模式、毛玻璃效果、夜间暗黑效果。
6、文章设置
列表形式、开启文章页打赏按钮
7、音乐设置
开启播放器:开/关
开启自动播放:开/关
循环:列表循环/单曲循环
播放列表id:URL如 https://music.163.com/#/my/m/music/playlist?id==9474056ID即为id=后面的数字
8、幻灯片
显示在右侧小工具作者头像上方
显示效果查看本网站即可
9、友情链接
自定义友情链接:标题、描述、地址
10、SEO
关键字、描述。
11、自定义代码
自定义CSS、自定义javascript、统计代码
12、备份
导入备份、导出下载备份
四、优化主题
1、回归链接
启用主题后,WordPress面板链接项目消失了
主题文件夹functions.php文件内添加如下代码
add_filter( 'pre_option_link_manager_enabled', '__return_true' ); 然后你就可以添加链接,调用WP内部函数,使用自定义友情链接页面模板了。
主题自带的友情链接是在设置里添加,显示在左下角友链位置
2、修改网址
layouts/footer/copyright.php文件第9行网址改为:
https://beian.miit.gov.cn/ (原多了www)
第9行添加主题来源:https://gitee.com/theme-smarty/smarty_hankin/
3、代码复制
WordPress商店下载Code Click-to-Copy by WPJohnny插件。
悬浮于代码框显示Click to copy,点击即复制,要改中文就去改源码。
4、外链特色图片
WordPress商店下载Featured Image from URL (FIFU)插件。
如何在经典编辑器的功能块中添加外链特色图片了。
5、修改随机特色图片
主题自带的特色图片,估计是因为qiniu.hankin.cn的ssl证书问题。
如果你网站开启了SSL证书的话,浏览器阻止https发送http请求。
https://www.szfx.top/network-tech/blocked-mixed-content.html
修改方法:主题文件夹functions.php文件473行
随机图原理://qiniu.hankin.cn/img”.implode(unique_rand(0, 48, 1), “,”).”.png
修改qiniu.hankin.cn为你自己配置的图库地址。
6、Font Awesome图标库
主题自带的图标库较少,可以自己在头部引入
<link href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">7、播放器自动收缩
【主题设置】-【自定义代码】-【自定义CSS】
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left:-66px !important;
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left:0px !important;
}
.aplayer-miniswitcher {
border-radius:0 6px 6px 0 !important;
}
8、侧边栏文章目录
主题自带的文章目录树用不了,我们自己动手。
WordPress商店下载Easy Table of Contents插件。
设置一下参数,让侧边栏显示更好看

然后,外观-小工具-添加 Table of Contents 工具。
9、编辑器代码插入工具
pure-highlightjs插件与主题自带的冲突,建议使用方案二。
五、下载安装
项目地址:https://gitee.com/theme-smarty/smarty_hankin/
下载:https://gitee.com/theme-smarty/smarty_hankin/releases/
或者QQ扫码,直接获取高速网盘链接

注意事项:使用php7.3运行良好,使用php8.0报错。
与插件 Simple Local Avatars 冲突,是因为主题集成了该插件的功能函数。
使用位置:用户-个人资料-头像(自定义头像)。你若安装了该插件则卸载(停用)它。
PS:
smarty_hankin主题外观有点像Typecho的handsome主题(售价:88元)
其实smarty_hankin主题也有Typecho版(免费开源)
https://github.com/hankin-han/Hankin
感兴趣的朋友可以去尝试一下哦!






显示IP属地-

游客
匿名
 QQ浏览器 9.6
QQ浏览器 9.6  Android 10 | RMX2117
Android 10 | RMX2117
-

游客
匿名
 Chrome 96.0.4664.110
Chrome 96.0.4664.110  Windows 10
Windows 10
-

游客
匿名
 Chrome 89.0.4389.116
Chrome 89.0.4389.116  Android 11 | M2102K1AC
Android 11 | M2102K1AC
不错的
感谢分享
vvvvv